Disponível em 🇧🇷 / Available in 🇺🇸
Vamos ao primeiro post, novamente.
Este projeto não é nada ambicioso, eu precisava somente de um lugar onde pudesse escrever, que sirva como tracking quando eu ou outra pessoa quiser consultar algum conteúdo disponível aqui. Queria observar se tive algum progresso na parte de desenho e animação que estou estudando e não fazia sentido pra mim fazer isso através de uma rede social.
Fiz algumas tentativas no passado, de uso com outras ferramentas para blogging, mas escrever com markdown e manter o conteúdo no Github tem se mostrado a melhor experiência.
Para quem desejar testar uma das muitas ferramentas para geração de conteúdo estático, o site https://www.staticgen.com/ é um ótimo ponto de partida.
Escolha do Wyam com Github Pages
As premissas para a escolha de uma ferramenta de blogging eram:
- Possibilidade de categorização por tags;
- Facilidade de recuperar o conteúdo e reorganiza-lo para outras plataformas;
- Hosting Free;
Dentre as ferramentas possíveis, estavam:
Medium
O Medium de longe seria a opção mais rápida para iniciar este projeto, basta criar uma conta e começar a popular conteúdo. No entanto, o medium ao meu ver da um suporte muito fraco em relação a categorização - levando em consideração que este projeto vai possuir mais de um tipo de assunto. Há também a falta de flexibilidade para importação e exportação de conteúdo.
Fosse o caso de agregar seguidores no meu feed e ter uma regularidade de postagem alta, o Medium até seria uma boa escolha... Não é o meu caso.
Não foi desta vez Medium.
Notion
Venho utilizando o Notion para documentações de projetos pessoais e ele vem se provado uma ótima ferramenta. Possui templates para diversos tipos de documentos, suporte a media com copy/paste de imagens e videos no corpo da página e até a criação de tabelas dinâmicas e kanbans.
Dito isso, o Notion não é uma ferramenta de Blogging. Utilizando uma lib não oficial, até é possível exportar os conteúdos em markdown, que adicionando os headers corretos deixa o conteúdo exportável para o Github Pages tranquilamente, utilizando em conjunto uma ferramenta como o Jekyll ou Wyam.
Não utilizei o Notion pois ele neste momento iria complicar um deploy que pode ser feito sem ele. O suporte a mídia, para adicionar imagens e videos nos posts iria resolver parte do trabalho manual, mas o arquivo .zip, contendo o conteúdo da página criada gerado durante a exportação ainda necessitaria de algumas correções, como mover a mídia para a pasta correta e corrigir os paths.
Quem sabe no futuro, com tempo para adaptar as integrações.
Wyam e Github Pages
A abordagem com o Notion utilizaria também o Github Pages, mas preferi abordar a explição aqui.
O Github Pages, utilizado principalmente para criação de documentação de projetos, traz a possiblidade de hospedar conteúdo estático e, isso é simplesmente perfeito para Blogs. Claro que dependo do conteúdo e a necessidade de uso de plugins em alguns casos, um Wordpress trás uma abordagem muito mais interessante para criação e manutenção de um Blog, mas nos trás a questão: Qual a real necessidade de utilizar conteúdo dinâmico para um site que pode ser estático? Minha maior premissa era não gastar dinheiro desnecessáriamente, o que descarta a contratação de uma área de hospedagem. Sobra o Medium e... O Github!
Decidido que o conteúdo seria hospedado no Github, a questão agora seria a escolha da ferramenta para gerar o conteúdo estático, baseado em markdown.
No passado ja havia criado um outro blog utilizando Wyam que, por minha falta de comprometimento, não foi pra frente. Mas eu já investi algum tempo no passado entendendo a ferramenta, o que tornou o processo de criação desta nova página extremamente rápido.
Registro do domínio
Decididas as ferramentas, hora de contratar um domínio, o que foi o único custo real investido neste projeto. Me comprometi a não gastar muito tempo escolhendo um nome de domínio pois já tinha gasto tempo demais decidindo que ferramentas utilizar e eu estava chegando no limite onde seria mais interessante simplesmente usar o Medium para simplificar o processo. Escolher um nome para o domínio era sempre um processo demorado e desgastante.
Considerei utilizar a url padrão do Github Pages, algo do tipo https://daniloalsilva.github.io/, até que houvesse uma justificativa real para gastos, e então lembrei que talvez houvesse algum nome de dominio .dev interessante e curto ainda disponivel para contratação.
O Google adquiriu o TLD .dev e, iniciando em 19 de fevereiro de 2019, passou a comercializar esta extensão para registro de domínios - hoje o dominio tem mais ou menos 1 ano e dois meses sendo comercializado, tempo relativamente curto se comparado com o tempo de vida de outras extensões, o que trás a possibilidade de encontrar nomes de domínio curtos ainda disponíveis para compra. Aliás, se você quer registrar um domínio .dev e ainda não fez, essa é a hora.
Com algumas pesquisas, achei um nome curto para meu domínio, "nilo.dev" e a justificativa de que ele era curto suficiente para lembrar e me permitiria ter um email d@nilo.dev bastaram.
Configuração de DNS
Registrei o domínio utilizando o Google Domains e a experiência não poderia ter sido melhor. Interface fluída, configurações apresentadas de forma clara, everything works like a charm.
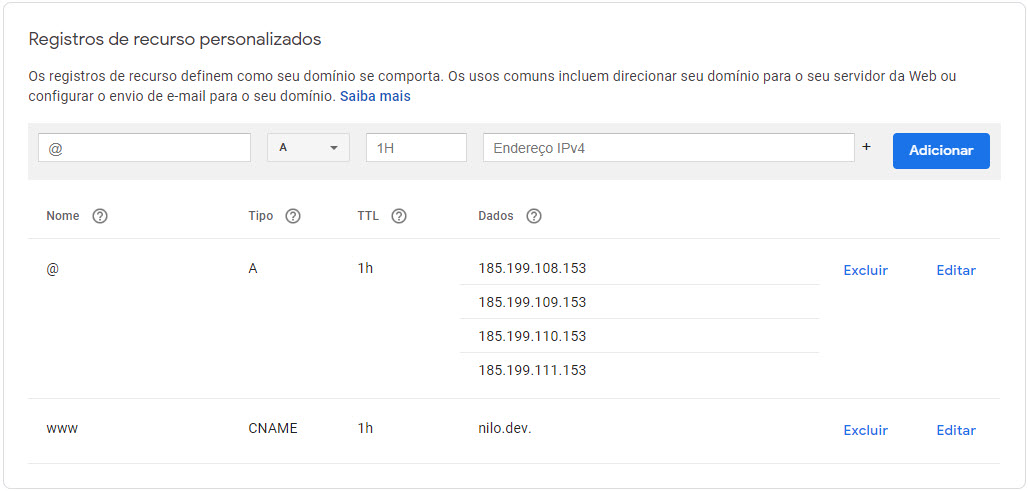
Configurar o domínio com o Github Pages é uma tarefa fácil, basta em "Registros de recurso personalizados" apontar as entradas padrão de dns para os ips 185.199.108.153, 185.199.109.153, 185.199.110.153, 185.199.111.153 e, a entrada www como cname para o root domain, no meu caso nilo.dev.
Painel de configuração do Google Domains

Criando o conteúdo estático com Wyam
O Wyam é uma ferramenta extremamente simples, tanto referente sua instalação quanto customização para o blog. Os exemplos abaixo foram feitos na minha maquina Windows mas o Wyam foi desenvolvido em dotnetcore 2.1.0, que deve rodar tranquilamente em Linux também com algumas adaptações nos comandos executados. Estou executando eles de uma maquina recém instalada, o que me forçou a instalar o dotnetcore e a IDE.
Instalando o instalador de pacotes (chocolatey):
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
Instalando o Visual Studio Code
choco install vscode -y
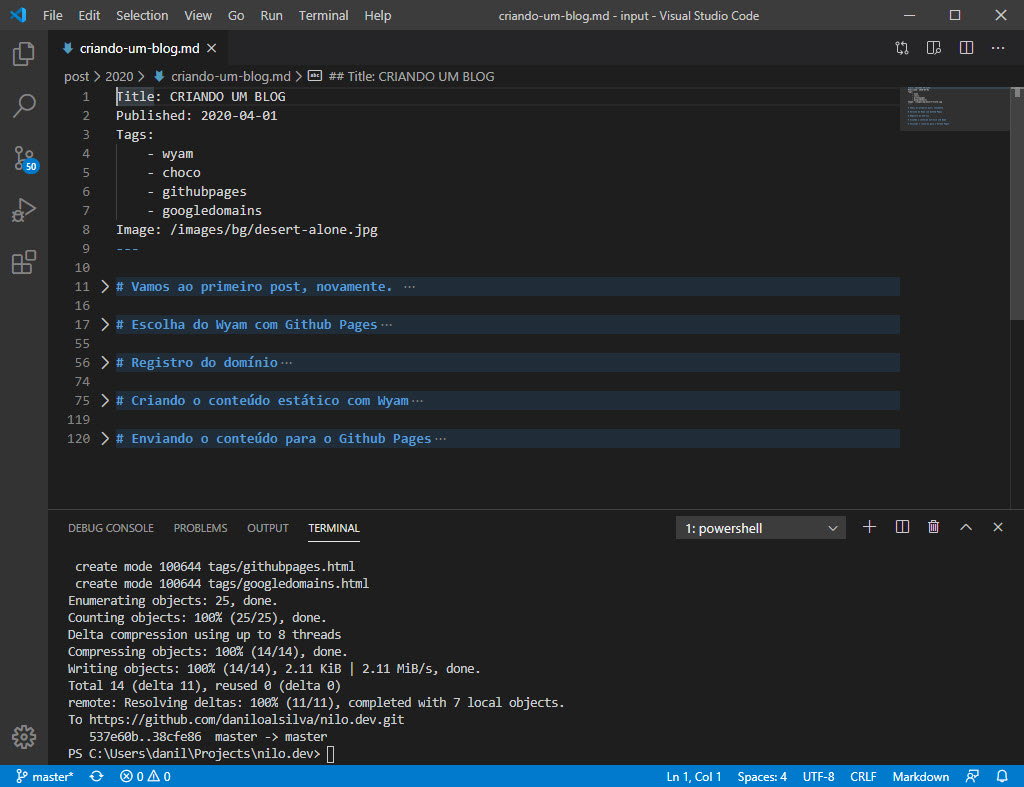
O vscode é bem opcional dentre os itens abordados aqui, mas foi ele o utilizado durante todo o processo para escrever este post, sendo possível sem instalar nenhum addon visualizar o conteúdo (mídia inclusive) escrito utilizando markdown com code highlighting e um preview side-by-side.

Instalando o dotnetcore, versões "lastest" e "2.1.0", esta última utilizada no Wyam.
choco install dotnetcore -y
choco install dotnetcore-sdk -y
choco install dotnetcore --version=2.1.0 --sidebyside -y
Instalando o Wyam
dotnet tool install -g Wyam.Tool
E por ultimo, o Cake para automatizar o submit dos posts:
choco install cake.portable -y
Feito isso, já é possível testar o Wyam localmente. Crie uma pasta raiz para o projeto e execute os comandos:
wyam new --recipe Blog
wyam build --recipe Blog --theme CleanBlog -p
Com isso, se tudo deu certo uma mensagem semelhante a abaixo será exibida no console e a página http://localhost:5080 vai estar disponível para acesso local:
Preview server listening at http://localhost:5080 and serving from path file:///C:/Users/danil/Projects/new_blog/output
Hit Ctrl-C to exit
Os arquivos que devem ser enviados para o Github neste ponto estão na pasta "/project_root/output".
Enviando o conteúdo para o Github Pages
No Github,
- Crie um novo repositório - inicie ele com um README;
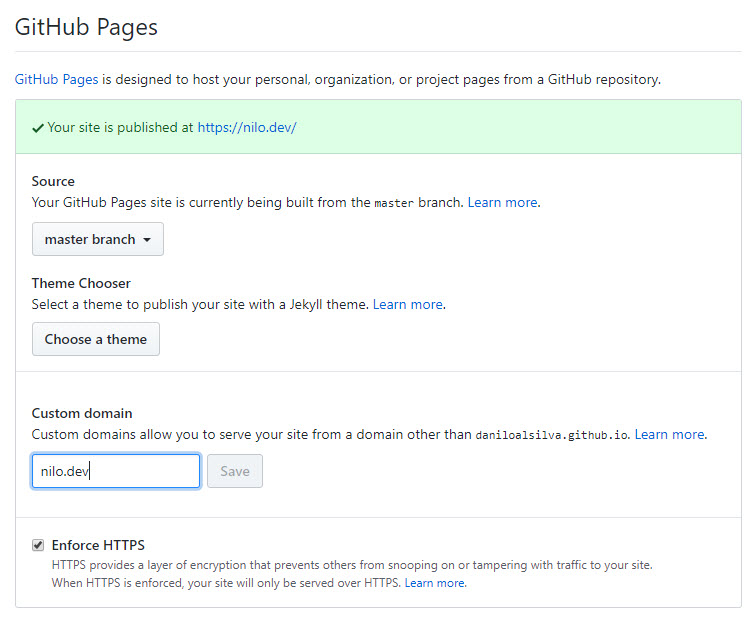
- Na aba "settings" na seção "Github Pages", em source selecione "master branch" e em custom domain adicione o endereço de seu domínio

Devido domínios .dev possuírem utilização restrita a HTTPS, o Github pode demorar um pouco para gerar o certificado com Lets Encrypt, no meu caso demorou uns 5~10 minutos - sim a geração de certificado acontece de forma automatica!
Instale o Git, caso não tenha o mesmo instalado:
choco install git -y
Para testar o funcionamento antes de automatizar o processo, eu preferi apenas commitar o output para o repositório e, em seguida testar o funcionamento de forma automática utilizando o Cake e alguns scripts em powershell.
Clone, cópia e envio dos arquivos para o Github:
git clone git@github.com:daniloalsilva/nilo.dev.git
cp C:\Users\danil\Projects\new_blog\output\* nilo.dev -recurse -force
git add .
git commit -m 'first commit'
git push
E com isso a página https://nilo.dev/ passou a funcionar!
Eu deliberadamente não segui boas práticas com o versionamento de código do input que gera a página, pois isso me daria o trabalho de criar mais um repositório e fazer o CI/CD com a instalação de todas essas ferramentas acima, além da autorização do Github numa plataforma como o Netlify ou AppVeyor. Provávelmente eu faça isso, mas não hoje.
Automatizando o Build com Cake
Para facilitar o build do projeto, é necessário adicionar um arquivo "build.cake" na raiz do projeto, com o seguinte conteúdo:
build.cake:
#tool nuget:?package=Wyam
#addin nuget:?package=Cake.Wyam
var target = Argument("target", "Default");
Task("Build")
.Does(() =>
{
Wyam(new WyamSettings
{
Recipe = "Blog",
Theme = "CleanBlog",
UpdatePackages = true
});
});
Task("Preview")
.Does(() =>
{
Wyam(new WyamSettings
{
Recipe = "Blog",
Theme = "CleanBlog",
UpdatePackages = true,
Preview = true,
Watch = true
});
});
Task("Default")
.IsDependentOn("Build");
RunTarget(target);
O script acima é uma adaptação do script de build disponibilizado na documentação oficial do Wyam, com a adição dos atributos utilizados como theme e recipe para o Blog.
Agora para o build do projeto, basta executarmos o comando "cake" a partir da raiz do projeto.
Para publicar o conteúdo, eu criei um script que baixa o projeto do github, apaga todo seu conteúdo, copia o output do Wyam para a pasta de publicação e envia o novo conteúdo. Até daria para adicionar esse script no Cake, mas prefiro ter um script a parte para publishing no caso de uma integração futura com CI/CD - e nesse ponto eu já fiquei preguiçoso.
publish.ps1
Param (
[Parameter(Mandatory=$true)]
$commitMessage
)
# clone repo
$localFolder = "publish"
$repo = "https://github.com/daniloalsilva/nilo.dev.git"
git clone $repo --branch=master $localFolder
# clean publish folder
ls $localFolder | ? {$_.name -ne '.git'} | % {rm $_.FullName -rec -force}
# copy output itens to publish
Copy-Item "output\*" $localFolder -recurse -force
cd $localFolder
git add .
git commit -m $commitMessage
git push
cd ..
rm $localFolder -rec -force
Depois de tudo isso, rodar os comandos cake; publish.ps1 'commit message'; num console de powershell basta para fazer o build e publicar o conteúdo no github.
Outras configurações como Disqus para comentários e de um email para o domínio ainda podem ser feitas, mas estes itens podem ser discutidos num próximo post ou adicionados nesse post gigante posteriormente.
Enjoy!
comments powered by Disqus